9 Proven Ways to Optimize Google Page Speed
9 Proven Ways to Optimize Google Page Speed
Is your Google Page Speed Insights score is bit low ?Let’s find a solution to improve the page speed for your wordPress site.
What is Google PageSpeed Insights?

Google PageSpeed Insights is a tool which can be used, to check your site’s performance with a score ranging from 0 to 100 for both mobile and desktop versions.
It checks ways to improve site’s performance. You can improve the time to load above-the fold-content and also to whole page.
The higher you score, the better your site is measured to perform.
9 Rules of Google PageSpeed Insights
After running the Google PageSpeed analysis, you will get a detailed report on what is okay and what needs to improve with suggestions for both mobile and desktop versions. There are 9 main rules that Google is monitoring, some of them will be successfully met, some not.
Here are the suggestions you can use to improve PageSpeed score for your WordPress site.
1. Avoid Landing Page Redirects

Redirects is a handy tool when used wisely. However, unnecessary redirects will slow down your site and lowers PageSpeed score. When you want to use redirects, make sure that you have only one redirect for a single URL.
There is a WordPress plugin called Redirection that you can use to manage your redirects on your WordPress site.
2. Enable compression
Gzipping your site can load your pages faster and reduce the size of your files by up to 70%.
There are several ways you can enable Gzip on your site:
- Ask your web host set this up.
- Use WordPress plugin W3 Total Cache that includes an option to enable Gzip.
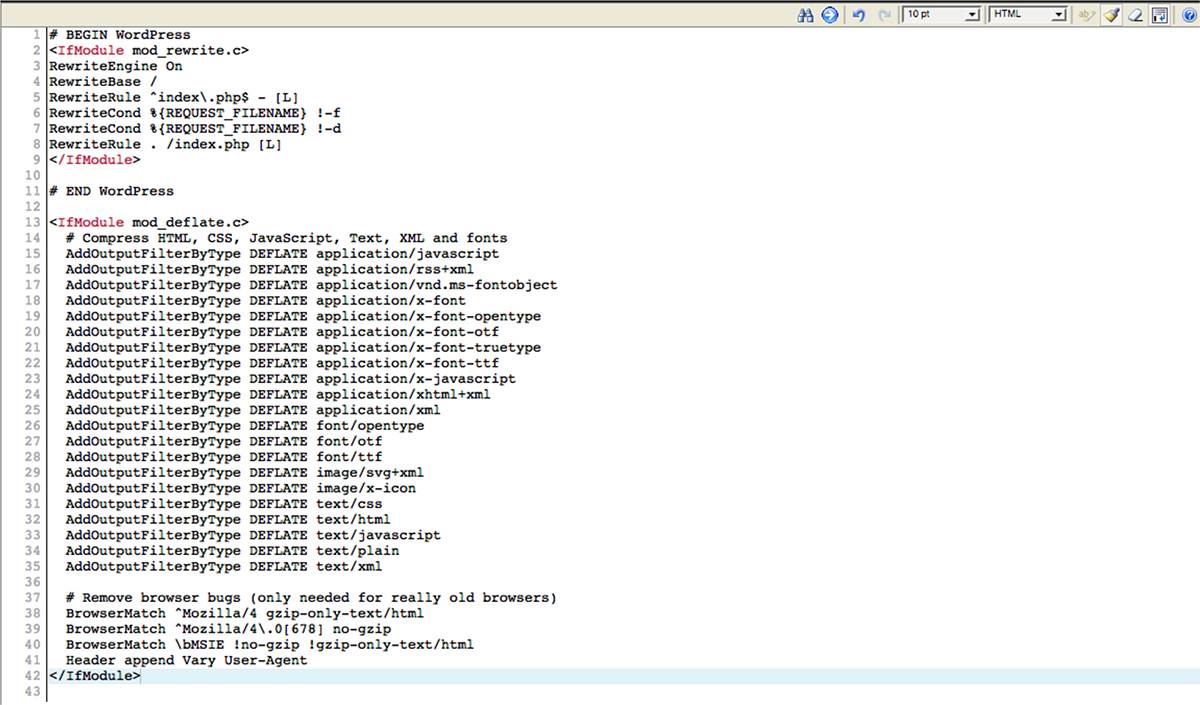
- Edit your .htaccess to enable Gzip.

3. Improve server response time

Google looks for a server response time under 200ms, so if you’re on a shared server you’re going to struggle with PageSpeed score.
If you want your site to be lightning fast and ensure your site performs well, you need to invest in a decent web host.
Also check that you are not bloating your WordPress site with too many plugins. To check which plugins are slowing your site down, use the P3 (Plugin Performance Profiler) plugin.
4. Leverage browser caching

Loading non-cached elements (HTML, CSS, JavaScript, Images) will significantly slow you site down.
To fix this we recommend using W3 Total Cache plugin. It offers browser, page, object, database, minify and content deliver network caching support. It’s also easy to set up.
5. Minify resources

PageSpeed score will be less when your HTML, CSS and JavaScript files are too large. It’s recommended that all JavaScript files larger than 4096 bytes should be minified.
W3 Total Cache plugin offers settings to minify and combine CSS and Javascript. If this doesn’t work try Autoptimize. This plugin is very effective when it comes to aggregating and minimizing JavaScript, CSS and HTML. We have tried and tested Autoptimize on many of our WordPress sites.
6. Optimize images

Images contribute, on average, for about 60% of your web page’s total size. Optimized images loads faster and significantly improves the PageSpeed.
Before uploading any images to your site, you should resize images to a maximum width and height that your WordPress theme can handle. There are tools / plugins available that you can use to optimize images.
- Tiny JPG and PNG
It reduces the file size of your images and applies best possible encoding.
- reSmush.it Image Optimizer
This is a WordPress plugin that provides image size reduction based on several advanced algorithms.
7. Optimize CSS Delivery
CSS on your website takes additional time to load, so reducing the weight of the CSS will also help improve PageSpeed score.
Use Autoptimize plugin to minify the CSS and optimize CSS delivery.
8. Prioritize visible content
Prioritizing visible content doesn’t have one easy answer, but a good practice is when building the HTML structure of your site, put content first, and then all the side elements and JavaScript further down the page.
Google recommends to reduce the amount of data used by your resources. This can be resolved by using options suggested in #5.
9. Remove render-blocking JavaScript

While loading your website some JavaScript code may interfere with your above-the-fold content and prevents the page from loading properly. It is preferable for performance that JavaScript files are either loaded in the footer of your site, or deferred so that they don’t block the downloading of other assets on your site, which causes to slow it down.
You can fix this problem with a plugin called Speed Booster Pack.
Conclusion
Depending on how the plugins and your WordPress theme uses JavaScript and CSS, it could be quite challenging to completely fix all the PageSpeed suggestions by Google.
While the WordPress plugins can help, there is chance that they will break your site or could behave unexpectedly. So our advice is to actually start by solving the most critical issues reported in your PageSpeed Insights report.
For more in-depth understanding, do check Google PageSpeed Insights Rules.
- Google PageSpeed
- Website Optimization
- Wordpress
Ravi Shinde
8 February 2018