Navigation Mobile App for the Visually Challenged People

Navigation Mobile App for the Visually Challenged People
About the client
The client is an organization that creates systems for social change, aiming to solve large-scale human problems with technology.
Challenge
A majority of people with visual disabilities are dependent on someone to navigate around the places they live in, work in, and travel to. Currently, no solution will help a visually impaired person navigate independently around a place of their interest without any help.

Solution
- Our UX/UI team identified vision accessibility design considerations using the Universal Design Guidelines.
- First, we analyzed the basic navigation needs of visually impaired people. The following design considerations were finalized:
Simple & Intuitive
- Simple screen layouts
- Consistent screen layout
- Prominence to Primary action on the screens
Equitable Use
- Appealing & Identical design for all users
- It avoids discrimination against visually impaired persons.
Perceptible Information
- Prominence to the primary information on the screens
Flexibility
- Provides choice to users – Turn On/Off accessibility controls
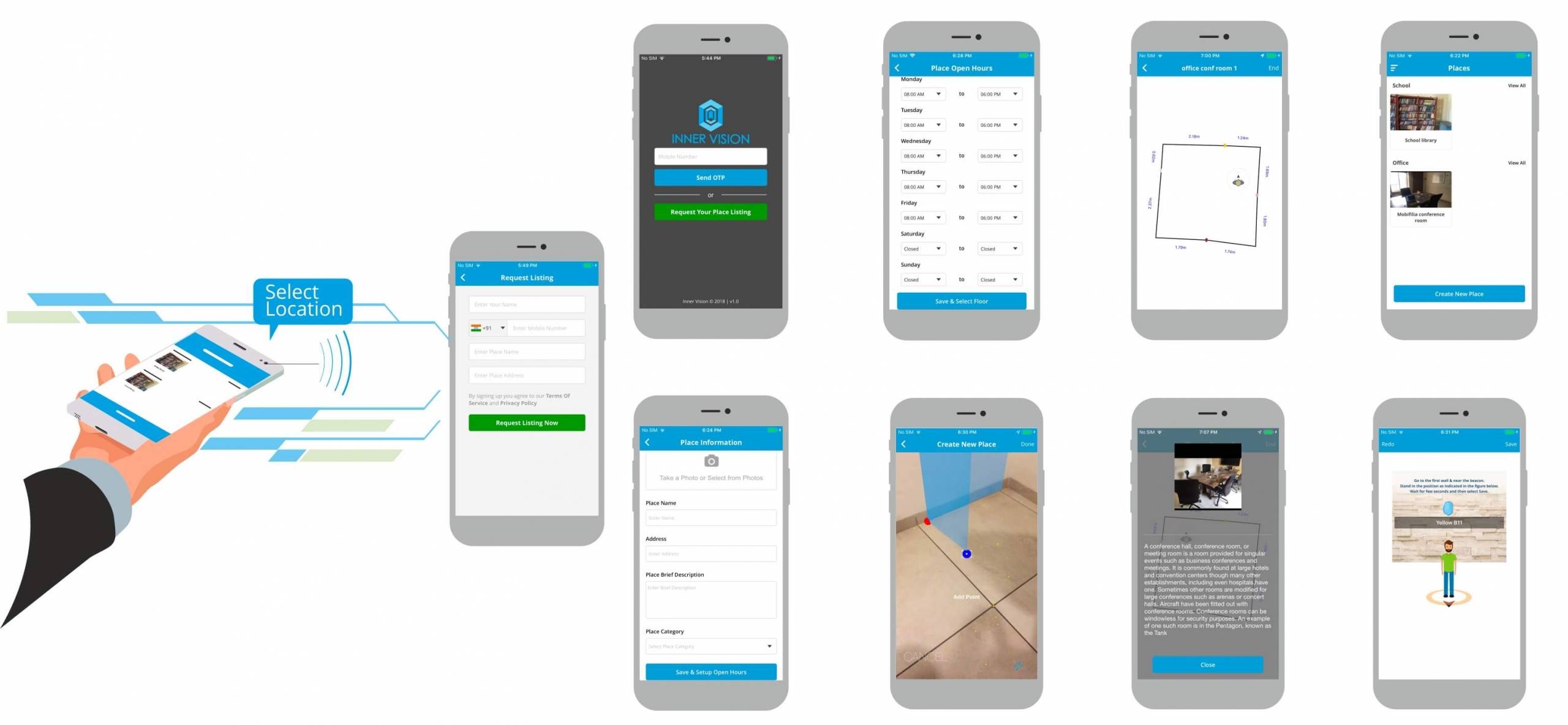
In the design phase, our Business Analysts, User Experience/User Interface (UX/UI) team collaboratively worked with the client and developed Click-Through-Mockups using the Axure prototyping tool. The mockups transformed the product’s functional & aesthetic requirements into a working prototype.

In the development phase, the product was developed using Agile methodology, with some functional features delivered at the end of the two-week sprints.
A proprietary floor plan creation module was developed using ARKit. This enabled the admin first to create a floor plan for any place.
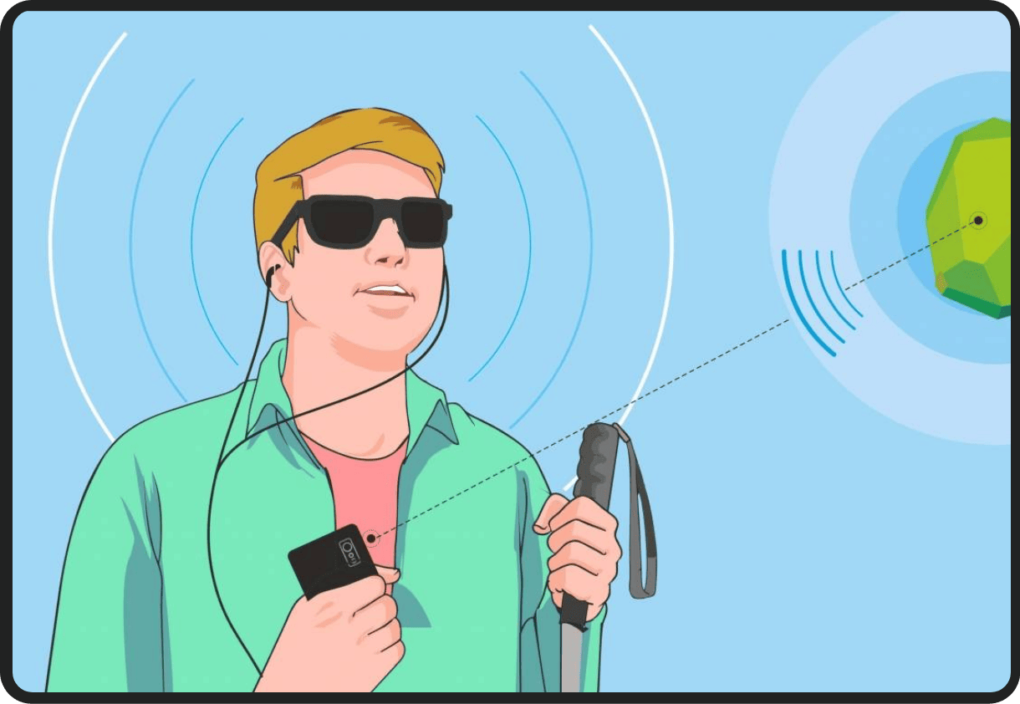
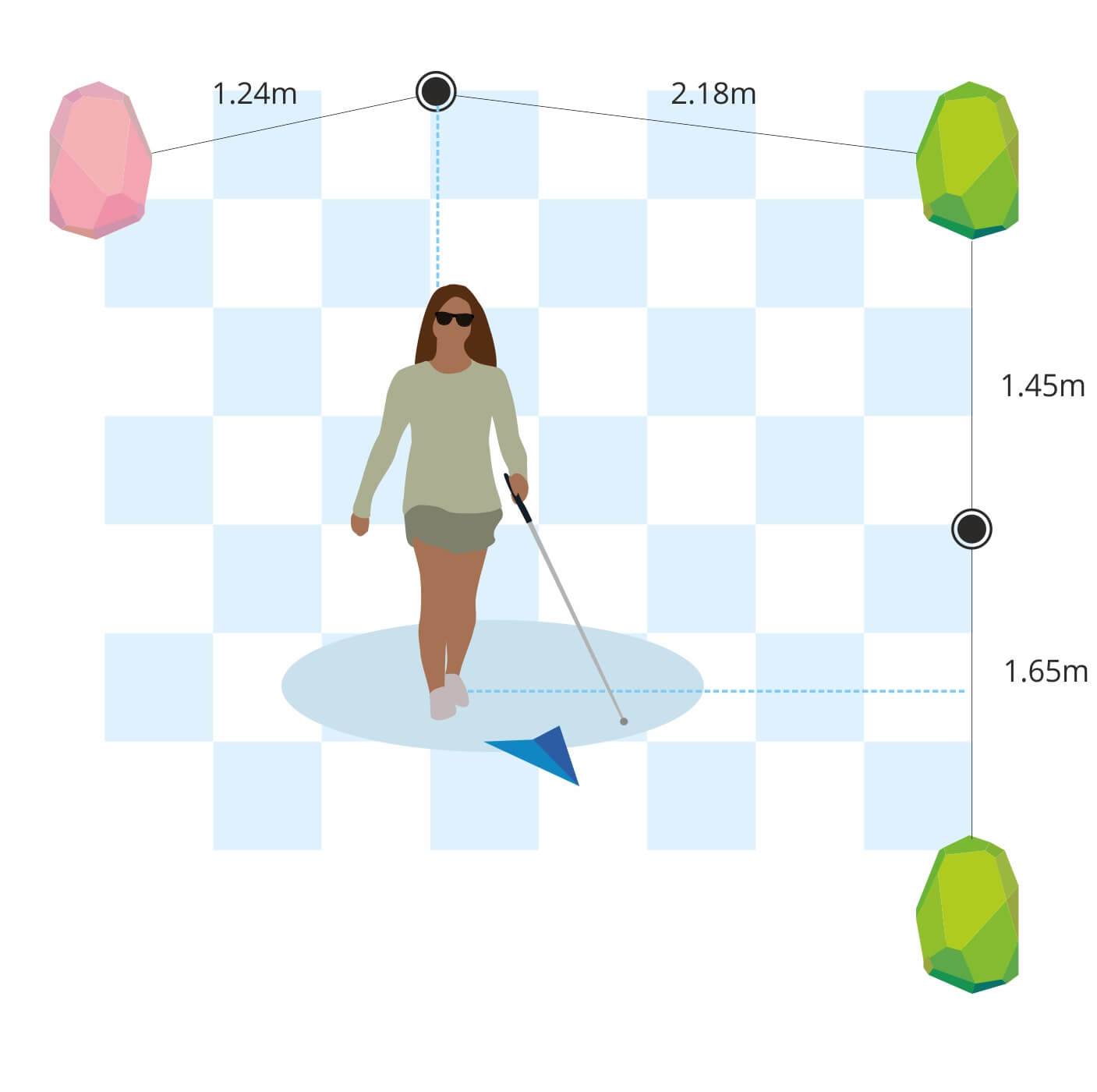
Estimote Bluetooth Beacons were strategically placed to create a Mesh network & identify a user’s location.
Proximity information (saved in each beacon) was programmed to be displayed & read out aloud in the user’s mobile app when the user would be close to the beacon.
- Alternative Text Labels for images, icons, and interface elements
- VoiceOver support to read the information on the screen
- Proper Grouping of elements with Descriptive text for VoiceOver to read

The app was successfully beta tested at a school for blind students in India. The beta test generated a lot of interest among the teachers and students. The test feedback is now being planned to be incorporated into the next app version.
Technology Used
Prototyping
 Axure
Axure Photoshop
Photoshop Adobe XD
Adobe XD
Frontend
 HTML
HTML SCSS
SCSS Angular JS
Angular JS
Backend
 Node.js
Node.js
Database
 MongoDB
MongoDB
Email Delivery
 SendGrid
SendGrid
Text Message Delivery
 Twilio
Twilio
Mobile Apps
 Native iOS
Native iOS
Hosting
 AWS
AWS
Bluetooth Hardware
 Estimote Location Beacons
Estimote Location Beacons
Benefits
The client was carefree as the entire cycle of product design to deployment was done by Mobifilia’s team. Also, the client could see & get feedback from the stakeholders at each step of the design & development process.
- Complete custom product development
- First-of-its-kind app for Visually Impaired people
- Universal Design Principles consideration in the app design
- Proprietary Floor Plan Creation using ARKit
- Intelligent use of Bluetooth Beacons to provide navigation information and proximity information to the users
- Successfully beta tested in a school for the blind